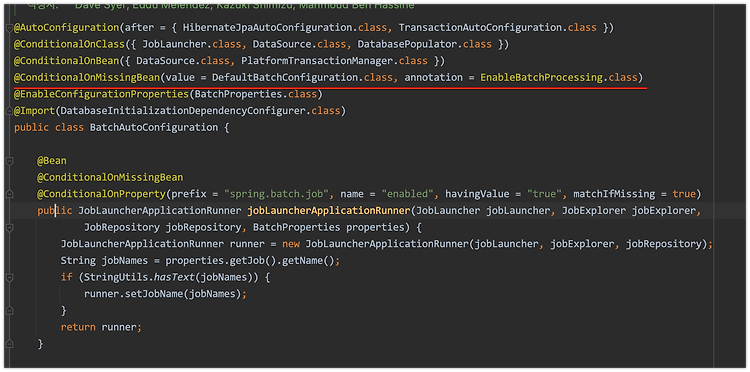
개요 (Overview) SpringBatch 3.x에서 Job이 실행되지 않는 문제가 발생했다. We encountered an issue where the Job was not running in SpringBatch 3.x. 문제 (Problem) SpringBoot 3.0 (정확히 v3.0.0-M5)는 부터는 @EnableBatchProcessing을 사용하면 BatchAutoConfiguration.java에서 jobLauncherApplicationRunner bean 생성을 하지 않는다. 나는 Multiple datasource를 사용하고 있기 때문에 datasource, transactionManager를 지정하기 위해 반드시 사용해야 했다. As of SpringBoot 3.0 (prec..