2024. 6. 27. 10:45ㆍ개발 이야기
문제
Next.js는 애플리케이션을 실행(next start)하면 host가 127.0.0.1로 bind된다. 따라서 브라우저에 http://127.0.0.1을 입력하면 내가 만든 프론트 페이지로 이동할 수 있다. 또는 /etc/hosts에 localhost가 등록되어 있다면 http://localhost로 접속하는 것도 가능하다.

그런데 Next.js 특정버전 이상부터 (v13.4.7 이상으로 추정) 애플리케이션 실행 시 host가 192.168.x.x과 같은 private ip로 bind되는 문제가 발생한다. 내부적으로 서버 실행 시 hostname 가져오는 방법이 달라진 것 같다. (소스 찾아봤는데 까먹음) 로컬에서 개발할 때야 http://192.168.0.x..로 접속해서 한다 쳐도 운영환경에서는 private ipadress가 얼마든지 달라질 수 있다.
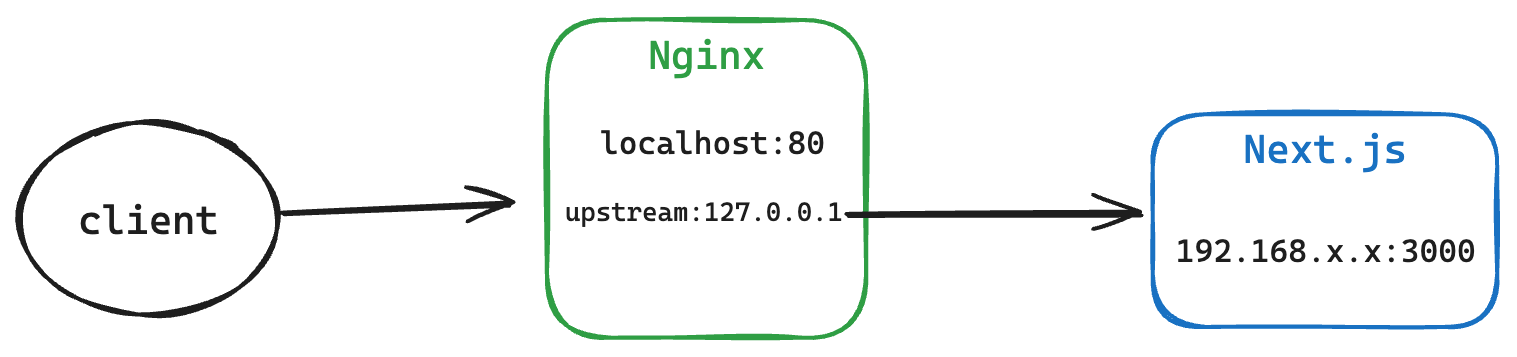
운영 환경에서는 PM2를 사용해 Next.js를 띄우고 앞단에서 Nginx Proxy Pass 방식을 사용하고 있다. Nginx 설정에서 upstream의 ip주소를 127.0.0.1:3000로 하면 Next.js는 192.168.x.x로 실행되고 있기 때문에 접속이 불가능하여 500에러가 발생한다. 이제는 Nginx의 upstream ip주소를 192.168.x.x와 같은 형태로 바꿔줘야 하지만 private ip주소는 고정값이 아니기 때문에 장담할 수 없는 문제가 있다.
해결
PM2의 ecosystem.config.js에서 HOST값을 바꿔줄 수 있다.
module.exports = {
apps: [
{
name: '...',
exec_mode: 'cluster',
instances: '1',
script: `${__dirname}/server.js`,
env: {
"PORT": "3000",
"HOSTNAME": "127.0.0.1"
}
},
],
}의문점
Next.js에서 특정 케이스에서만 private ip로 애플리케이션을 실행할 것 같은데, 소스를 다시 한 번 찾아봐야겠다.
'개발 이야기' 카테고리의 다른 글
| Almalinux 9.x minimal에서 logrotate가 안되는 문제 (0) | 2024.07.04 |
|---|---|
| 광명찾는 Intellij vmoption 설정 값 (2) | 2024.06.24 |
| SpringBatch에서 @EnableBatchProcessing때문에 Job이 실행되지 않는 문제 (2) | 2023.06.01 |
| Spring Boot 2.x에서 3.x로 업데이트 (0) | 2023.04.04 |
| (React) proxy기반의 반응형데이터 관리 (0) | 2022.07.08 |